🚀 填补掩码模型
本项目是一个用于解决搜索查询中缺失词问题的模型。该模型利用查询的上下文来生成可能缺失的词汇,为搜索查询提供更完整的信息。
🚀 快速开始
环境准备
在使用模型前,需要安装必要的库:
模型调用
使用transformers库中的pipeline来调用模型:
from transformers import pipeline
unmasker = pipeline("fill-mask", model="fkrasnov2/COLD2", device="cuda")
unmasker("электроника зарядка [MASK] USB")
[{'score': 0.3712620437145233,
'token': 1131,
'token_str': 'автомобильная',
'sequence': 'электроника зарядка автомобильная usb'},
{'score': 0.12239563465118408,
'token': 7436,
'token_str': 'быстрая',
'sequence': 'электроника зарядка быстрая usb'},
{'score': 0.046715956181287766,
'token': 5819,
'token_str': 'проводная',
'sequence': 'электроника зарядка проводная usb'},
{'score': 0.031308457255363464,
'token': 635,
'token_str': 'универсальная',
'sequence': 'электроника зарядка универсальная usb'},
{'score': 0.02941182069480419,
'token': 2371,
'token_str': 'адаптер',
'sequence': 'электроника зарядка адаптер usb'}]
利用连前置词改进分词
unmasker("одежда женское [MASK] для_праздника")
[{'score': 0.9355553984642029,
'token': 503,
'token_str': 'платье',
'sequence': 'одежда женское платье для_праздника'},
{'score': 0.011321154423058033,
'token': 615,
'token_str': 'кольцо',
'sequence': 'одежда женское кольцо для_праздника'},
{'score': 0.008672593161463737,
'token': 993,
'token_str': 'украшение',
'sequence': 'одежда женское украшение для_праздника'},
{'score': 0.0038903721142560244,
'token': 27100,
'token_str': 'пончо',
'sequence': 'одежда женское пончо для_праздника'},
{'score': 0.003703165566548705,
'token': 453,
'token_str': 'белье',
'sequence': 'одежда женское белье для_праздника'}]
使用ONNX版本模型
对于transformers.js,需要使用模型的ONNX版本:
from transformers import AutoTokenizer
from optimum.onnxruntime import ORTModelForMaskedLM
tokenizer = AutoTokenizer.from_pretrained("fkrasnov2/COLD2")
model = ORTModelForMaskedLM.from_pretrained("fkrasnov2/COLD2", file_name='model.onnx')
在浏览器中运行模型
你也可以直接在浏览器中运行和使用该模型。以下是相关的HTML和JavaScript代码:
index.html
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mask fill</title>
<link rel="stylesheet" href="styles.css">
<script src="main.js" type="module" defer></script>
</head>
<body>
<div class="container">
<textarea id="long-text-input" placeholder="Enter search query with [MASK]"></textarea>
<button id="generate-button">
Заполнить маску
</button>
<div id="output-div"></div>
</div>
</body>
</html>
main.js
import { pipeline } from 'https://cdn.jsdelivr.net/npm/@huggingface/transformers@3.0.2';
const longTextInput = document.getElementById('long-text-input');
const output = document.getElementById('output-div');
const generateButton = document.getElementById('generate-button');
const pipe = await pipeline(
'fill-mask',
'fkrasnov2/COLD2'
);
generateButton.addEventListener('click', async () => {
const input = longTextInput.value;
const result = await pipe(input);
output.innerHTML = result[0].sequence;
output.style.display = 'block';
});
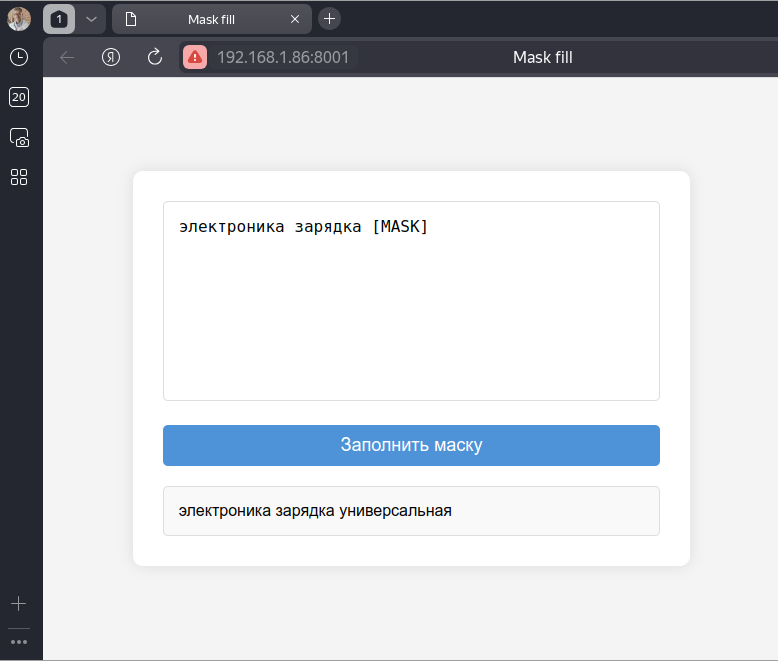
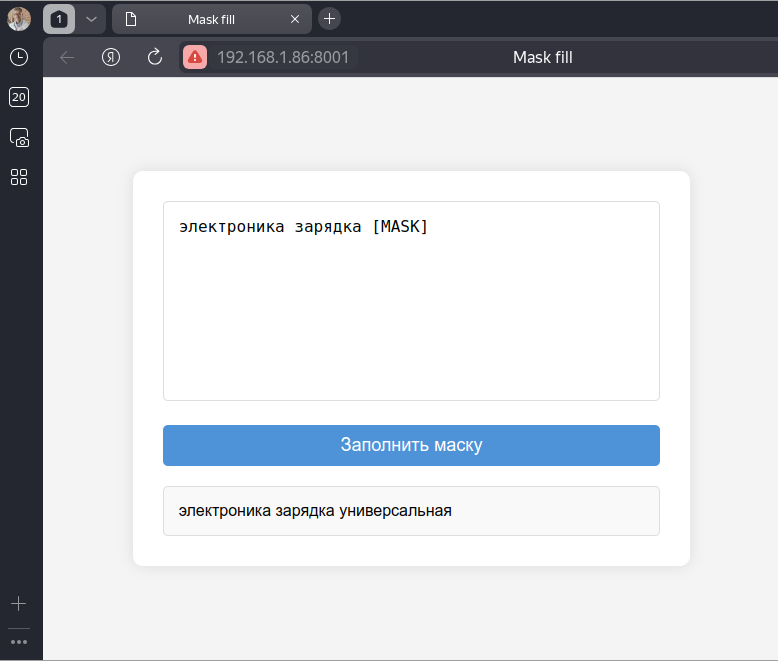
浏览器页面示例

📄 许可证
本项目采用Unlicense许可证。
 Transformers 支持多种语言
Transformers 支持多种语言 Transformers 支持多种语言
Transformers 支持多种语言 Transformers 英语
Transformers 英语 Transformers 英语
Transformers 英语