🚀 Functionary-medium-v2.2 语言模型介绍
Functionary 是一款能够解释并执行函数/插件的语言模型。它可以决定何时执行函数,能并行或串行执行,并理解函数输出,且仅在必要时触发函数。函数定义以 JSON Schema 对象形式给出,类似于 OpenAI GPT 的函数调用。
🚀 快速开始
你可以通过我们兼容 OpenAI 的 vLLM 服务器来运行该模型,具体请参考 此处。
✨ 主要特性
- 智能并行工具使用:具备智能的并行工具使用能力。
- 基于输出提供响应:能够分析函数/工具的输出,并根据输出提供相关响应。
- 灵活决策工具使用:可以决定何时不使用工具/调用函数,并提供正常的聊天回复。
- 优秀的开源替代方案:是 GPT - 4 优秀的开源替代方案之一。
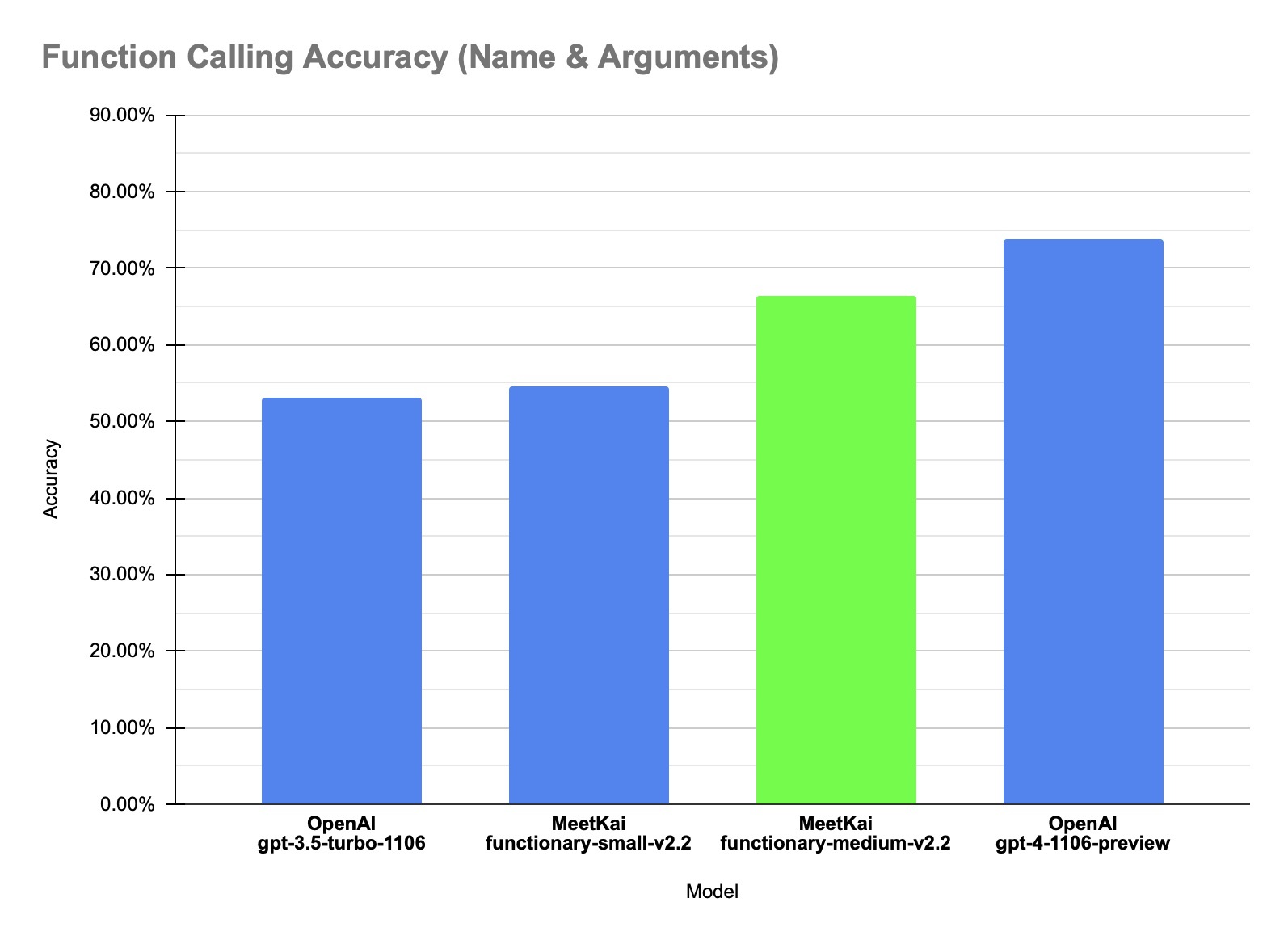
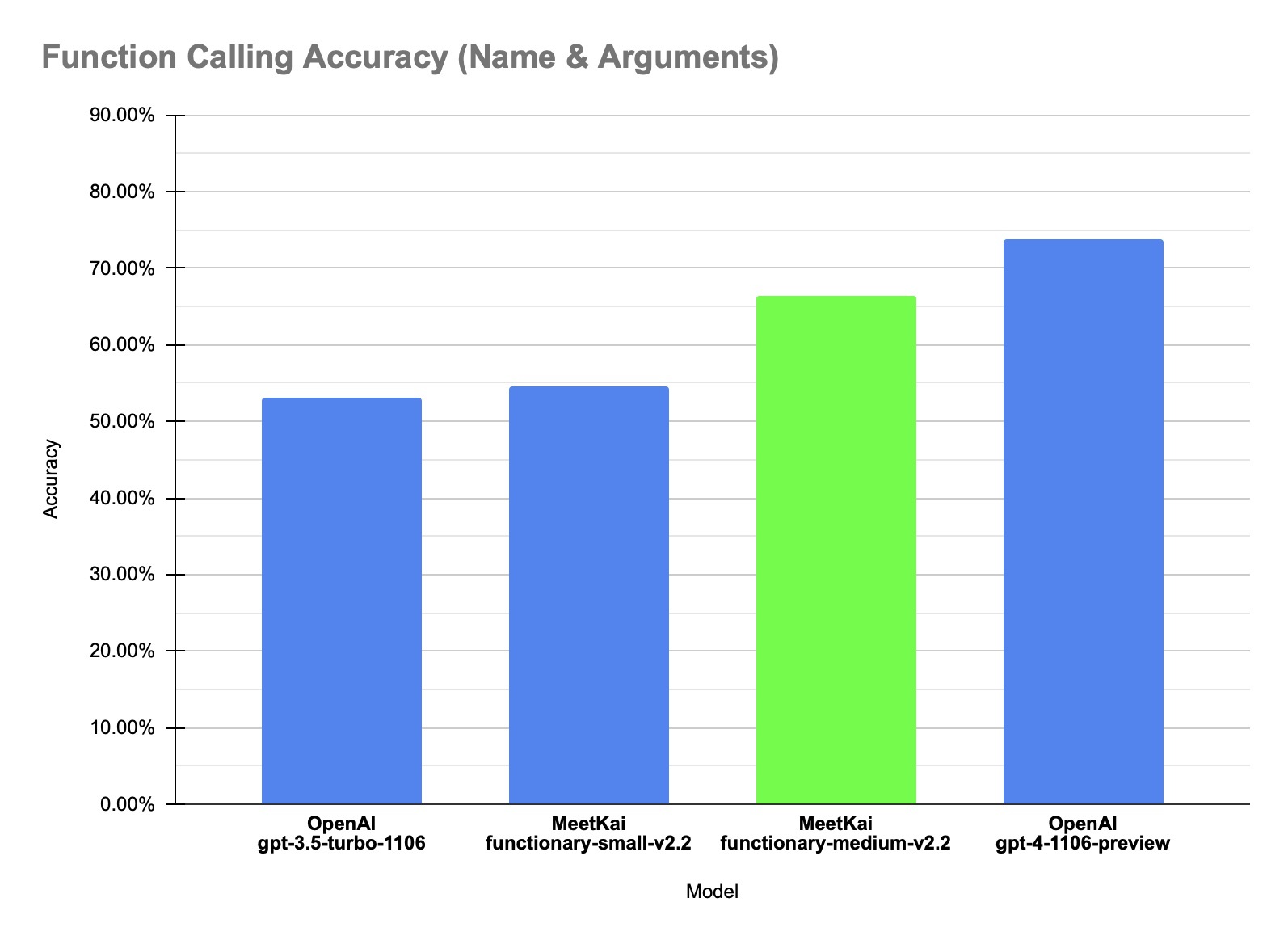
📈 性能表现
我们的模型在内部数据集的函数调用准确性方面达到了最先进的性能。该准确性指标衡量了预测函数调用的整体正确性,包括函数名称预测和参数提取。

| 数据集 |
模型名称 |
函数调用准确性(名称和参数) |
| 内部数据 |
MeetKai - functionary - small - v2.2 |
0.546 |
| 内部数据 |
MeetKai - functionary - medium - v2.2 |
0.664 |
| 内部数据 |
OpenAI - gpt - 3.5 - turbo - 1106 |
0.531 |
| 内部数据 |
OpenAI - gpt - 4 - 1106 - preview |
0.737 |
💻 使用示例
基础用法
我们使用了一个专门设计的提示模板,称为 "v2PromptTemplate",它将每一轮对话分解为发送者、接收者和内容部分。以下是一个使用示例:
from openai import OpenAI
client = OpenAI(base_url="http://localhost:8000/v1", api_key="functionary")
client.chat.completions.create(
model="path/to/functionary/model/",
messages=[{"role": "user",
"content": "What is the weather for Istanbul?"}
],
tools=[{
"type": "function",
"function": {
"name": "get_current_weather",
"description": "Get the current weather",
"parameters": {
"type": "object",
"properties": {
"location": {
"type": "string",
"description": "The city and state, e.g. San Francisco, CA"
}
},
"required": ["location"]
}
}
}],
tool_choice="auto"
)
上述代码运行后将产生如下格式化的对话内容:
<|from|>system
<|recipient|>all
<|content|>// Supported function definitions that should be called when necessary.
namespace functions {
// Get the current weather
type get_current_weather = (_: {
// The city and state, e.g. San Francisco, CA
location: string,
}) => any;
} // namespace functions
<|from|>system
<|recipient|>all
<|content|>A chat between a curious user and an artificial intelligence assistant. The assistant gives helpful, detailed, and polite answers to the user's questions. The assistant calls functions with appropriate input when necessary
<|from|>user
<|recipient|>all
<|content|>What is the weather for Istanbul?
更详细的示例请参考 此处。
提示信息
我们使用的提示模板会将函数定义转换为类似于 TypeScript 定义的文本,并将这些定义作为系统提示注入。之后注入默认的系统提示,然后开始对话消息。这种格式化方式也可以通过我们的 vLLM 服务器实现,服务器会将函数处理为封装在系统消息中的 TypeScript 定义,并使用预定义的 Transformers 聊天模板。也就是说,你可以使用 apply_chat_template() 方法对消息列表进行格式化。
项目链接:https://github.com/MeetKai/functionary


 Transformers 支持多种语言
Transformers 支持多种语言 Transformers 支持多种语言
Transformers 支持多种语言 Transformers 英语
Transformers 英语 Transformers 英语
Transformers 英语